数据有变化的列表页面样式(漂亮的无序列表样式)
时间如流水,只能流去不流回!
点赞再看,养成习惯,这是您给我创作的动力!
本文 Dotnet9 https://dotnet9.com 已收录,站长乐于分享dotnet相关技术,比如Winform、WPF、ASP.NET Core等,亦有C 桌面相关的Qt Quick和Qt Widgets等,只分享自己熟悉的、自己会的。
阅读导航:
- 一、先看效果
- 二、本文背景
- 三、代码实现
- 四、文章参考
- 五、代码下载
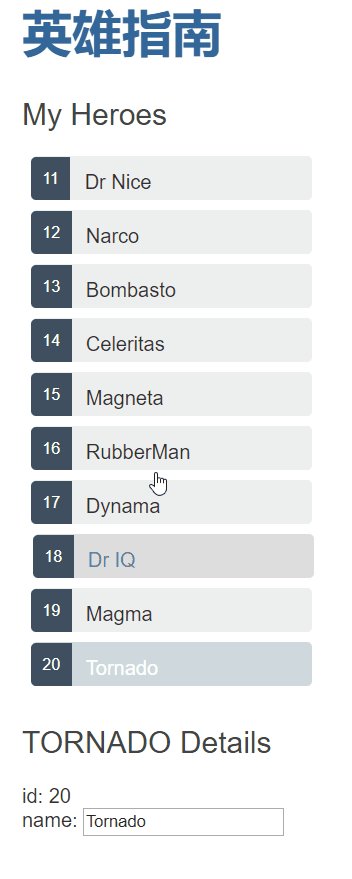
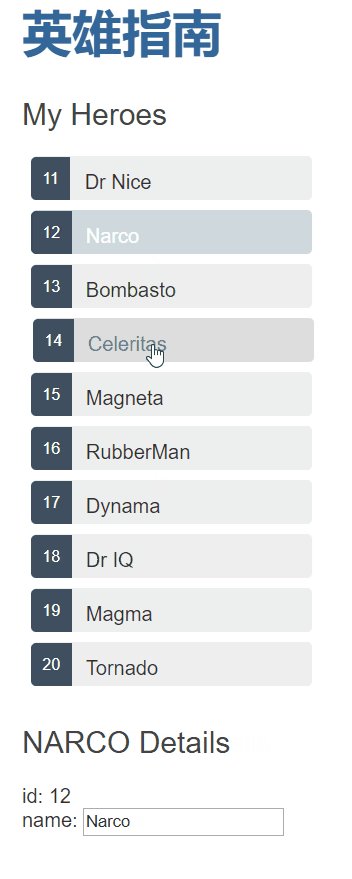
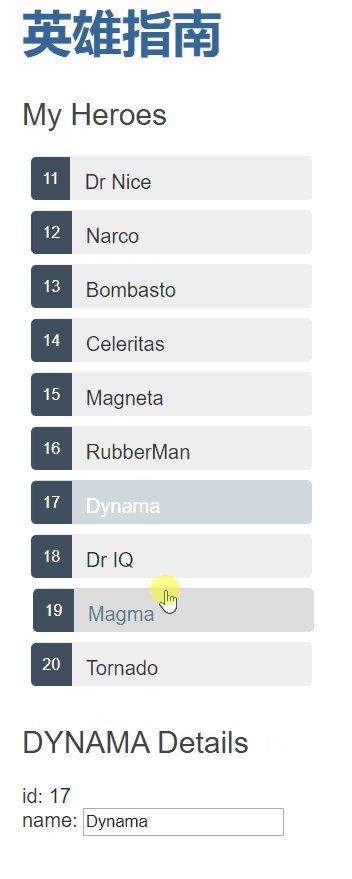
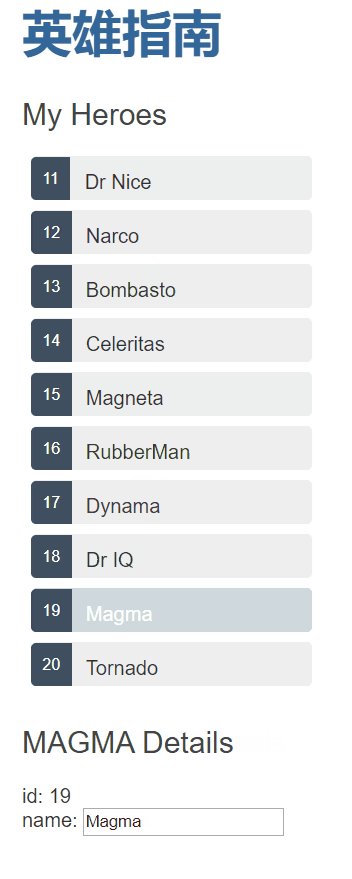
一、先看效果
二、本文背景
最近在学B/S,前端使用Angular,今天学到Angular中文官网的一个例子,其中的无序列表样式设置出来挺好看的,所以在这记录一下。
三、代码实现
只记录其中关键的代码。
模拟数据 mock-heroes.ts
import { Hero } from "./hero"; export const HEROES: Hero[] = [ { id: 11, name: Dr Nice }, { id: 12, name: Narco }, { id: 13, name: Bombasto }, { id: 14, name: Celeritas }, { id: 15, name: Magneta }, { id: 16, name: RubberMan }, { id: 17, name: Dynama }, { id: 18, name: Dr IQ }, { id: 19, name: Magma }, { id: 20, name: Tornado } ];Angular模板,展示列表的html文件:heroes.component.html
<h2>My Heroes</h2> <ul class="heroes"> <li *ngFor="let hero of heroes" [class.selected]="hero === selectedHero" (click)="onSelect(hero)"> <span class="badge">{{hero.id}}</span>{{hero.name}} </li> </ul> <div *ngIf="selectedHero"> <h2>{{selectedHero.name | uppercase}} Details</h2> <div><span>id: </span>{{selectedHero.id}}</div> <div> <label>name: <input [(ngModel)]="selectedHero.name" placeholder="name"/> </label> </div> </div>最主要的是这个样式文件,以后可以作为参考:heroes.component.css
.selected { background-color: #CFD8DC !important; color: white; } .heroes { margin: 0 0 2em 0; list-style-type: none; padding: 0; width: 15em; } .heroes li { cursor: pointer; position: relative; left: 0; background-color: #EEE; margin: .5em; padding: .3em 0; height: 1.6em; border-radius: 4px; } .heroes li.selected:hover { background-color: #BBD8DC !important; color: white; } .heroes li:hover { color: #607D8B; background-color: #DDD; left: .1em; } .heroes .text { position: relative; top: -3px; } .heroes .badge { display: inline-block; font-size: small; color: white; padding: 0.8em 0.7em 0 0.7em; background-color: #405061; line-height: 1em; position: relative; left: -1px; top: -4px; height: 1.8em; margin-right: .8em; border-radius: 4px 0 0 4px; }四、文章参考
参考:
https://angular.cn/tutorial/toh-pt2五、代码下载
文章中贴出了部分代码,上面参考的网址有全部代码,跟着教程一步一步走就可以实现。
除非注明,文章均由 Dotnet9 整理发布,欢迎转载。
转载请注明本文地址:https://dotnet9.com/2019/12/it-technology/front-end/angular/beautiful-angular-unordered-list-style.html
,
免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。