ppt搞笑动画效果(一键生成谷歌超酷PPT动画效果)
天呐!谷歌不是AI公司吗?咋突然发布了一款手机,还直接上来就是折叠屏。

看完谷歌 I / O 2023 开发者大会,突然想到之前在国外 PPT 设计工作室的网站上,看到了一份谷歌的 PPT,非常值得借鉴的一套PPT。

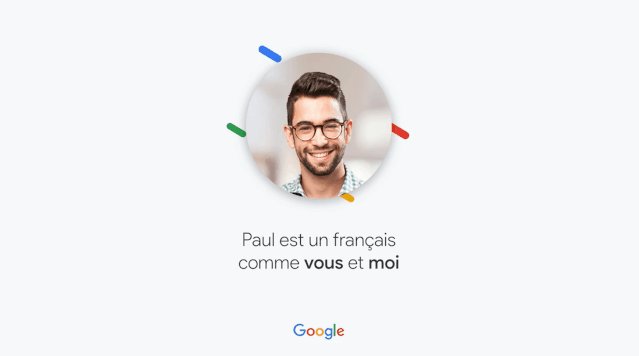
尤其是它的动画设计,非常具有参考性。比如像人员展示:

还有这个,非常炫酷:

所以,一时手痒,就花了一些时间,把它给还原了出来,并且对部分页面的设计,做了一些小改动。

我把还原的源文件放在了文末,可以下载下来跟着练习一下,一定要读到最后哦~

在还原的过程中,有几个小的动画技巧,给各位分享一下。
01元素倾斜旋转进入比如我在做这个页面的时候,各位可以看到,是一个手机倾斜旋转进入的动画:

然而,在 PPT 自带的动画效果中,并没有这个动效:

那么该咋办呢?有一个非常简单的方法,可以一键完成。
我们可以在页面外侧,放置一个倾斜的手机,页面上是垂直的手机:

然后点击 iSlide 插件,找到扩展>平滑过渡:

先选中外侧的手机,再选中内侧,就可以实现手机倾斜旋转式进入:

同样地,还有像这个动画:

也是使用平滑过渡一键完成,而且动画呢,也会非常流畅。
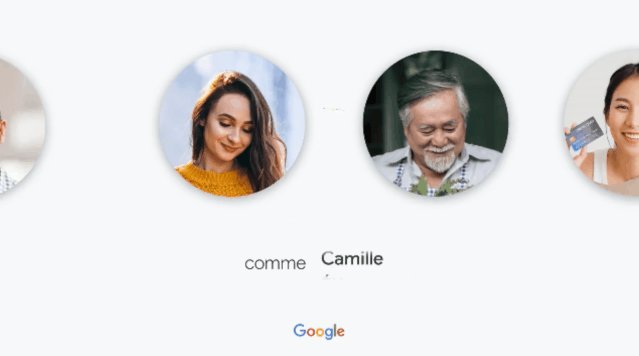
02元素滚动效果在我模仿这个页面的动画时,最简单的方式是借用平滑切换:

但如果你的软件版本不高,也可以使用直线路径动画完成。
操作也非常简单。这里分为两个部分:
首先是文字部分,它会有一个向上滚动出现的动画:

这里的话,制作也很简单:
首先,我们需要把所有的人名纵向排列:

然后,添加一个向上的直线路径动画:

为了让它每次只出现一个人名,我们可以在上下两侧,给它添加一个色块进行遮挡。
就像这样:

如此一来,就可以实现人名的滚动效果。

接下来是照片的部分,它的运动轨迹是从右向左:

操作的手法也是一样的,给每一个人物的照片,添加一个向左的直线路径动画:

然后呢,为了让动画更加流畅,可以调整直线路径的平滑结束效果:

最后,为了让几张照片的出现更有节奏感,我们可以那几张图片同时出现:

并从第2张图片开始,依次添加一个延迟时间,我这里添加了一次延迟0.2秒:

这样就可以让动画的节奏感更强:

我把还原的源文件放在了文末,可以下载下来跟着练习一下,一定要读到最后哦~
03平滑裁剪动画当我在设计这一页 PPT 的动效时,我采用了一个比较偷懒的做法:

那就是利用平滑切换效果,让元素的动画,自动完成:

具体是怎么用的呢?先看一下原稿:
从上一张页面,到下一张过渡时,上页 PPT 的背景图片,被一点点切割,第二页的图片,也是被切割出现:

那这个是怎么完成的呢?这里有一个小技巧。
在前一页 PPT 的顶部,放上下一页图片,并将其裁剪;
在后一页 PPT 的底部,放上上一页背景,并将其裁剪;
大概就是这样:

而如果你用过平滑切换效果就知道,平滑切换效果,可以把图片被裁剪的区域,进行还原:

如此一来,就可以实现,这样的页面切换效果:

好了,复刻完毕,最后呢,给各位完整地来看一下复原的动画效果:

怎么样,是不是挺简单的?光眼睛学会了可不行哦,自己一定要练习一下,还原的动画源文件已经个给你们打包好了:

你可以:

免责声明:本文仅代表文章作者的个人观点,与本站无关。其原创性、真实性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容文字的真实性、完整性和原创性本站不作任何保证或承诺,请读者仅作参考,并自行核实相关内容。






